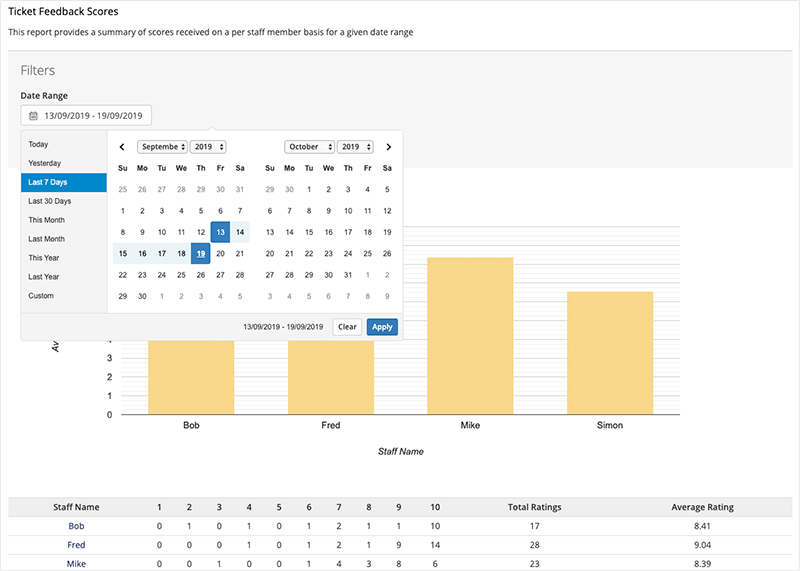
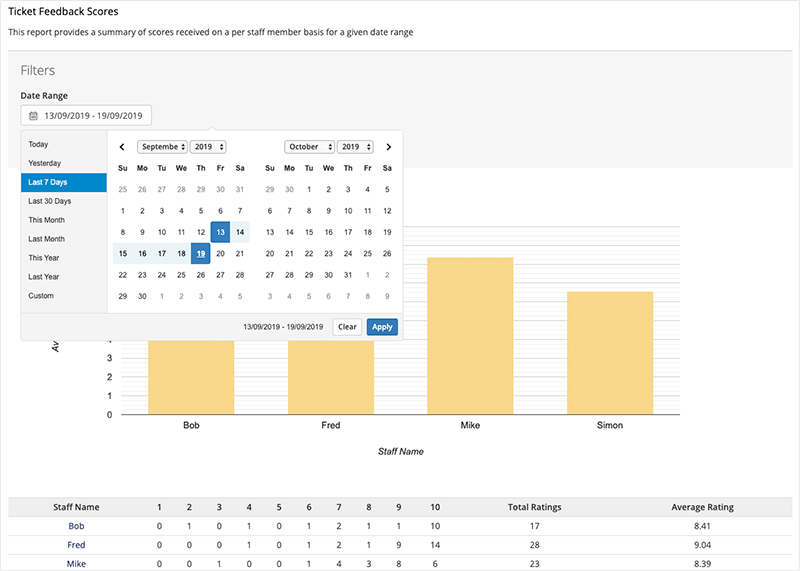
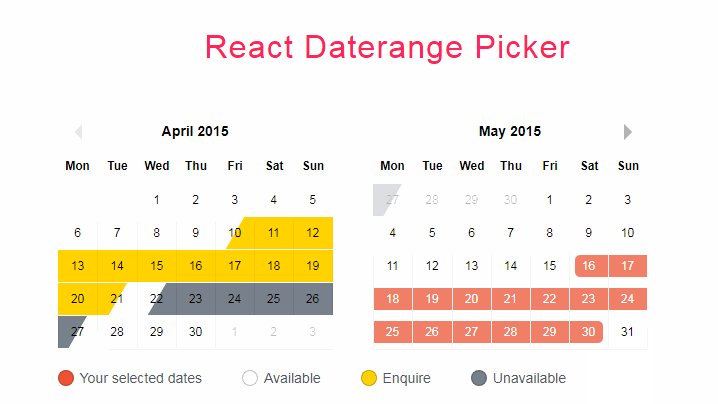
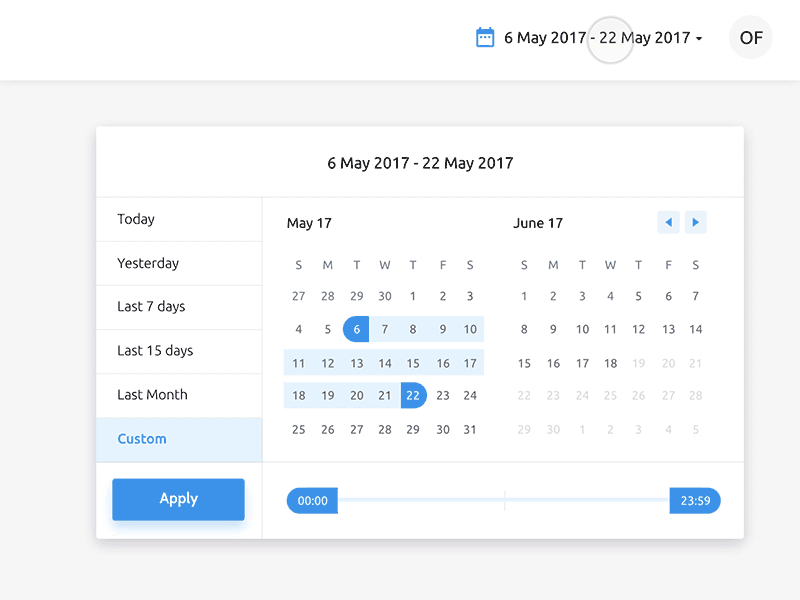
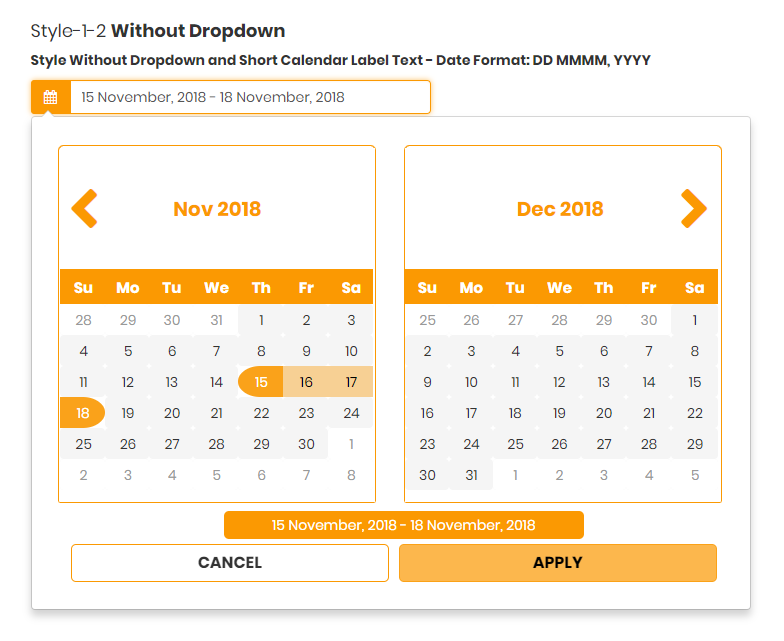
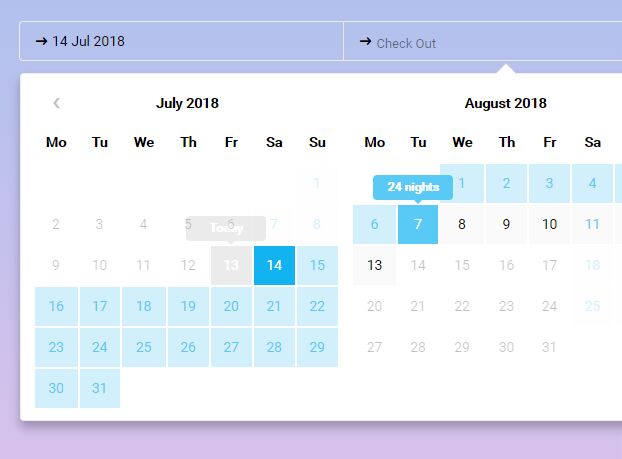
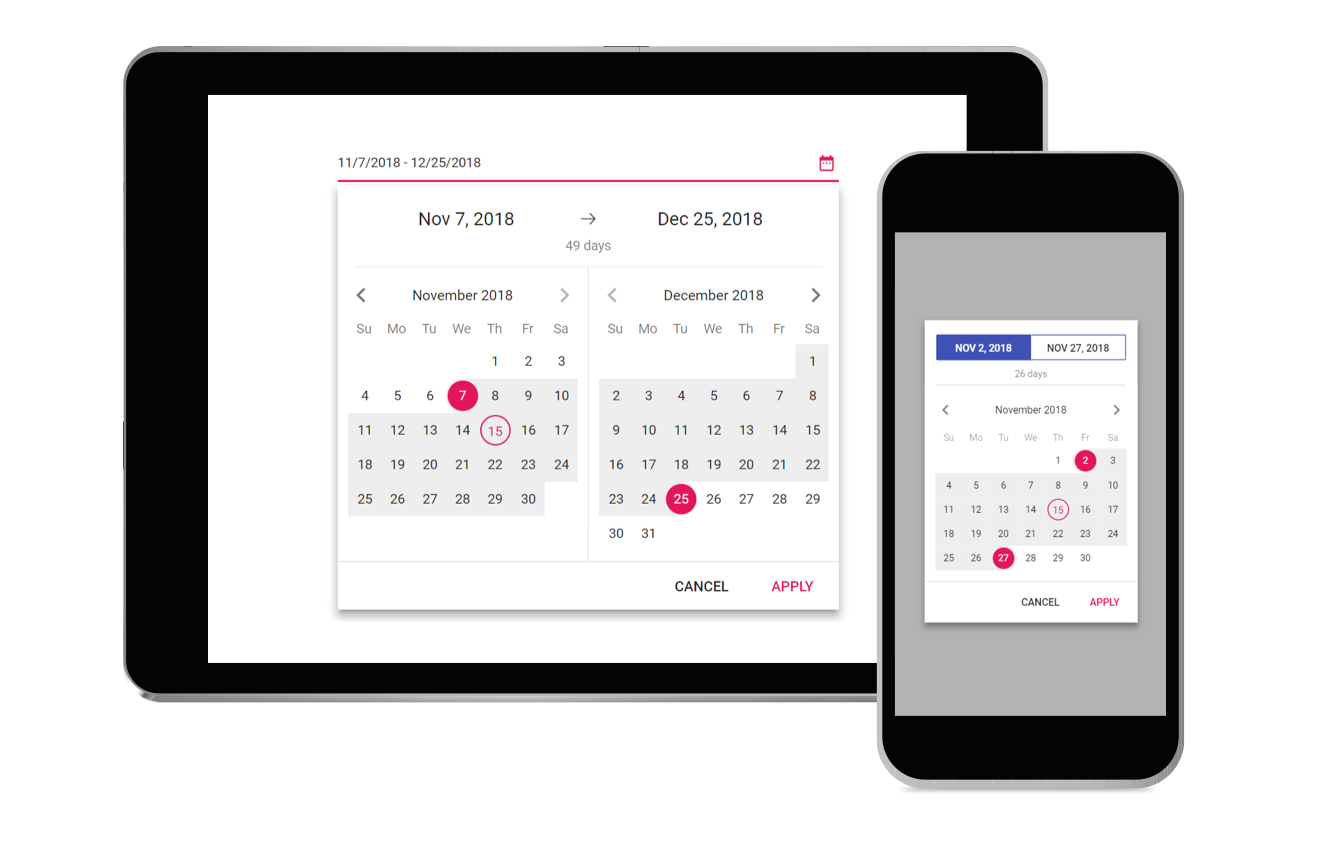
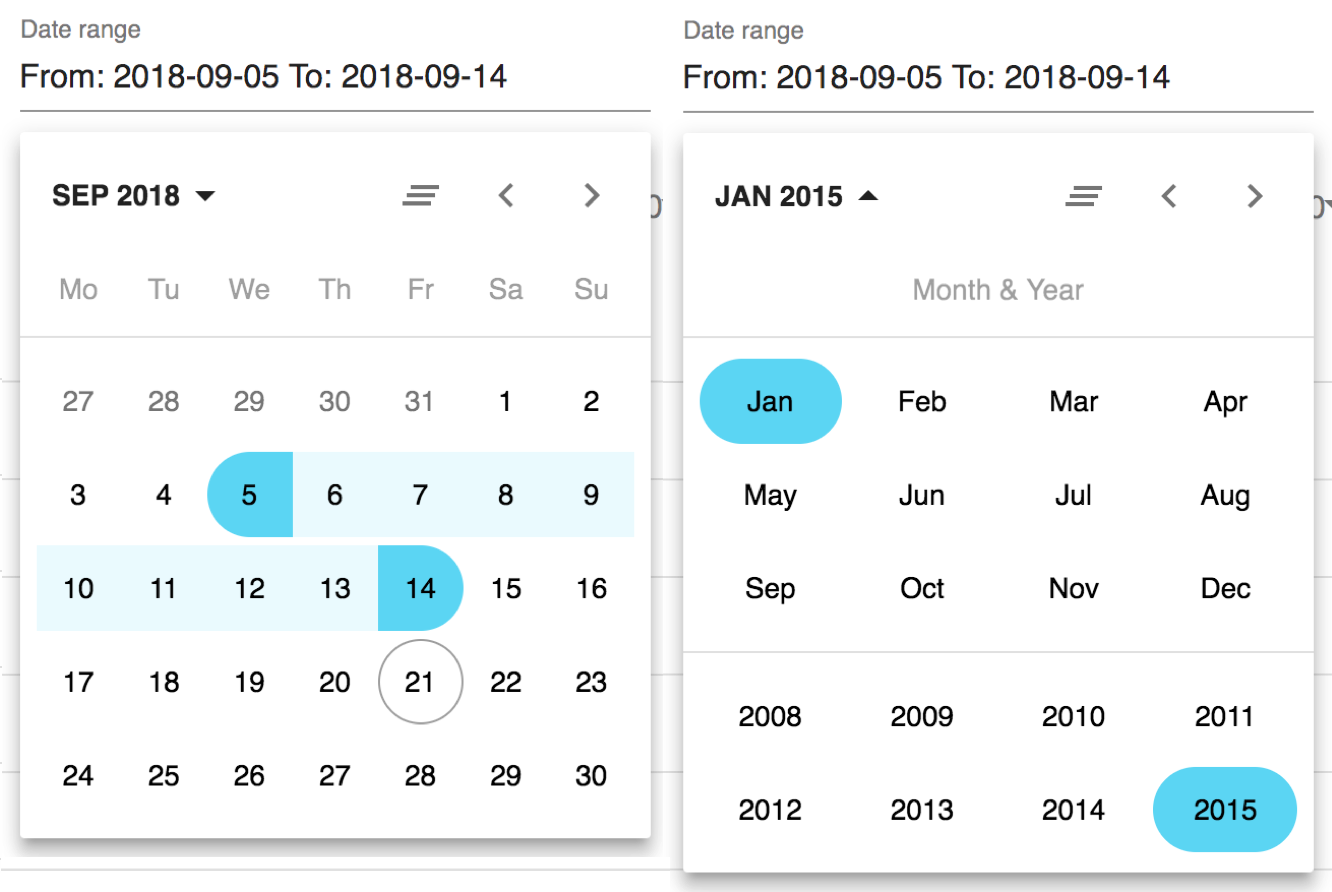
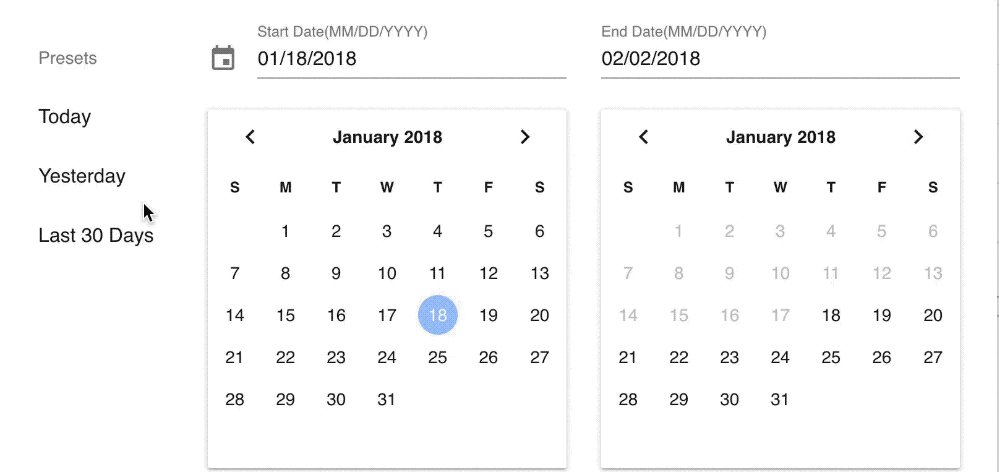
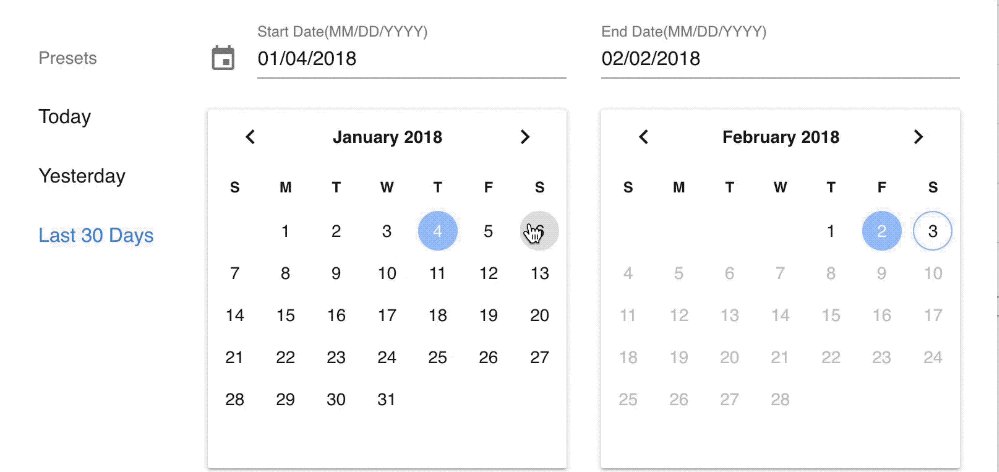
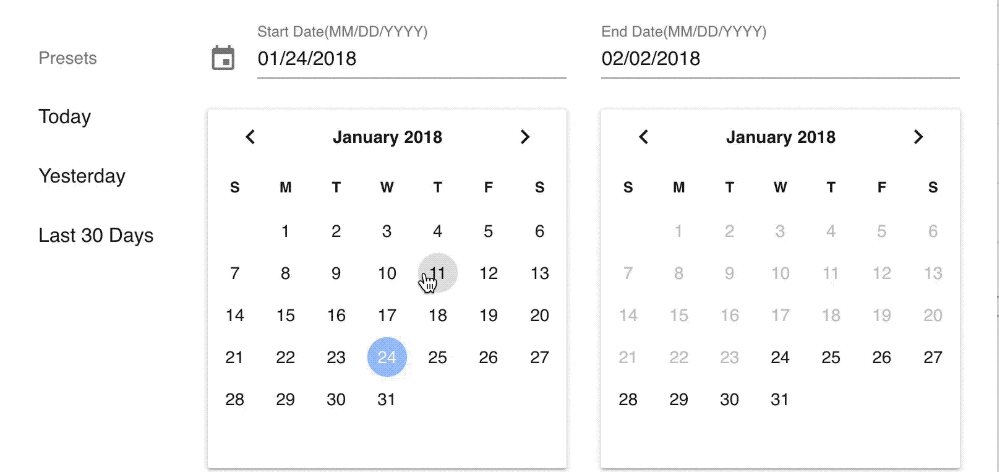
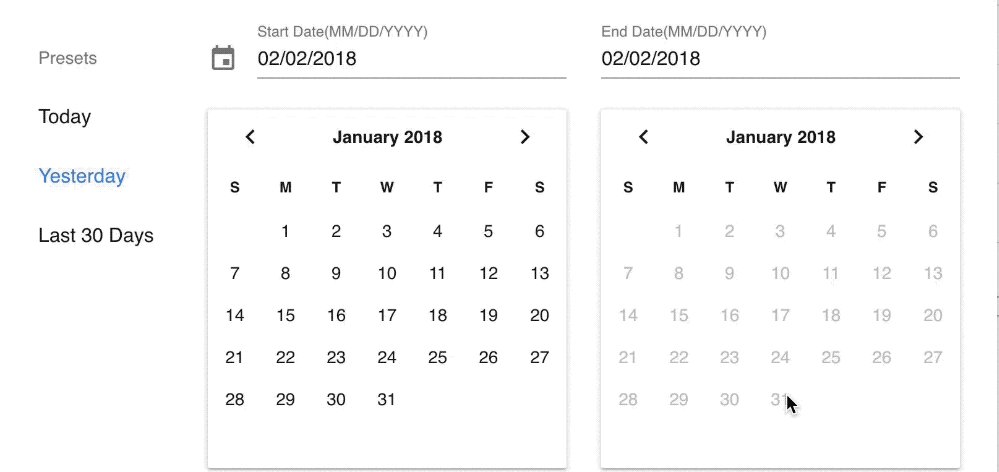
The date interval is visualized in real time in an animated dropdown The Date Range Picker works in both WebAssembly (WASM) and Serverside Blazor apps, and supports forms validation, globalization, localization, keyboard navigation and provides events and twoway data bindingThe date range picker (Date picker) lets you select a single date or a range of dates from a calendar It is included in Dashboard bundle In single date mode, you select from a simple calendar In date interval mode, you can select a range from the calendar, or any of the predefined ranges that are availableReact version React 014, 15, and 16 are all supported in the latest version of reactdaterangepicker If you wish to user an older version of React, please use reactdaterangepicker v012x or

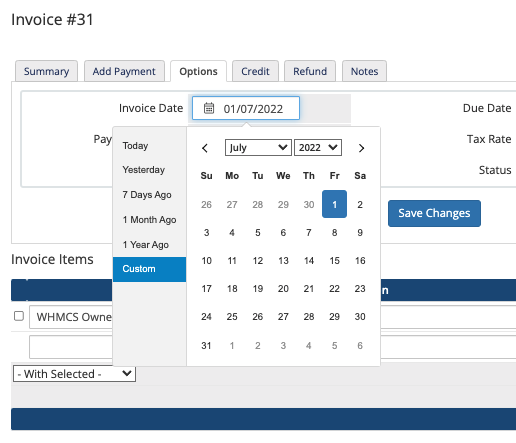
Date Range Picker Whmcs Documentation
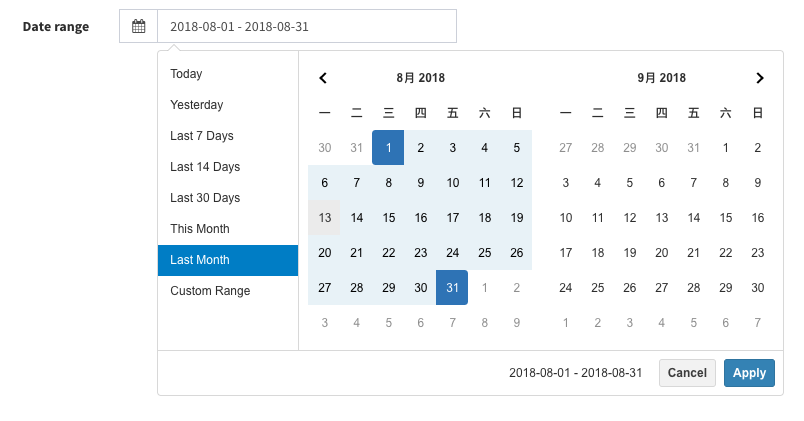
Date range picker npm
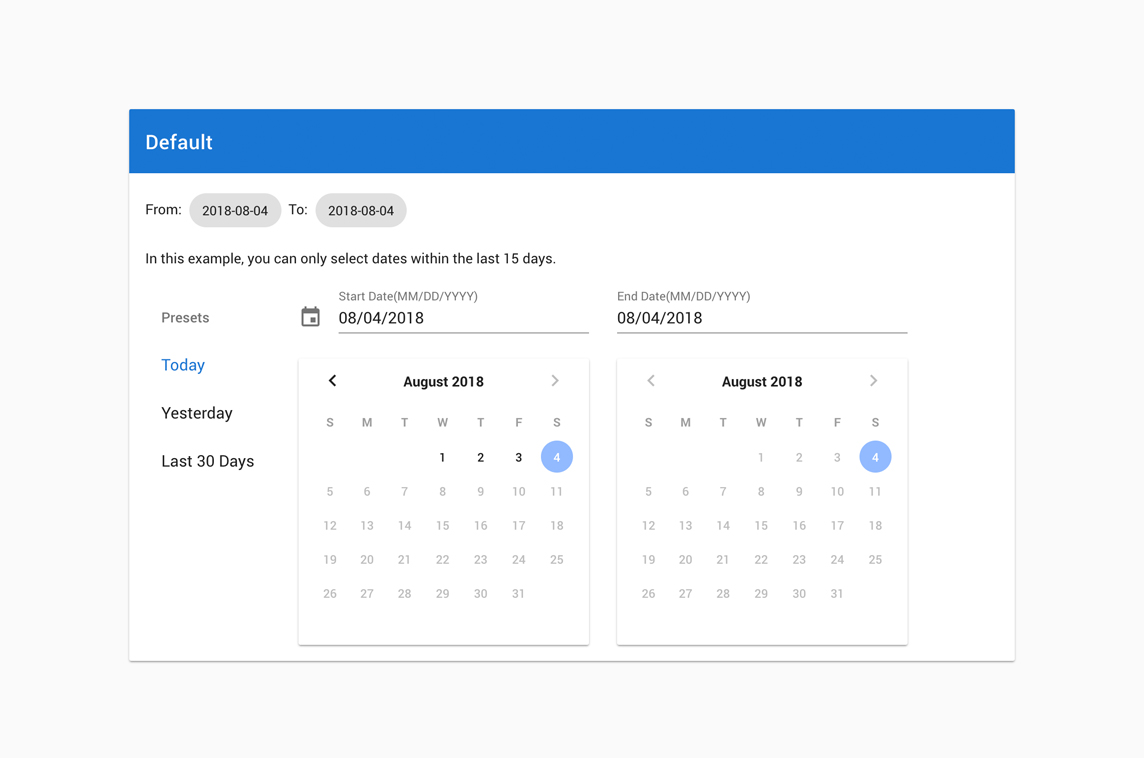
Date range picker npm-Date Range Picker This date range picker component creates a dropdown menu from which a user can select a range of dates I created it while building the UI for Improvely, which needed a way to select date ranges for reportsSingle date or date range;



Bootstrap Daterangepicker Example Using Daterangepicker Plugin
Desktop date range pickers allow a range of days to be selected They display both calendar and date input fieldsDate Range Picker Component The Ignite UI for Angular Date Range Picker Component displays a monthview calendar that lets the enduser select a date range by defining its start and end date The calendar's UI is shown either in a dialog (default) or as a dropdown upon user interaction with the calendar icon that is part of the input fieldJan 07, 21 · In this Angular 12 date range picker tutorial, you will find out the simple way to implement date range picker in the angular app using the angular material library The date range is a component which allows you to choose dates between two range from the calendar widget
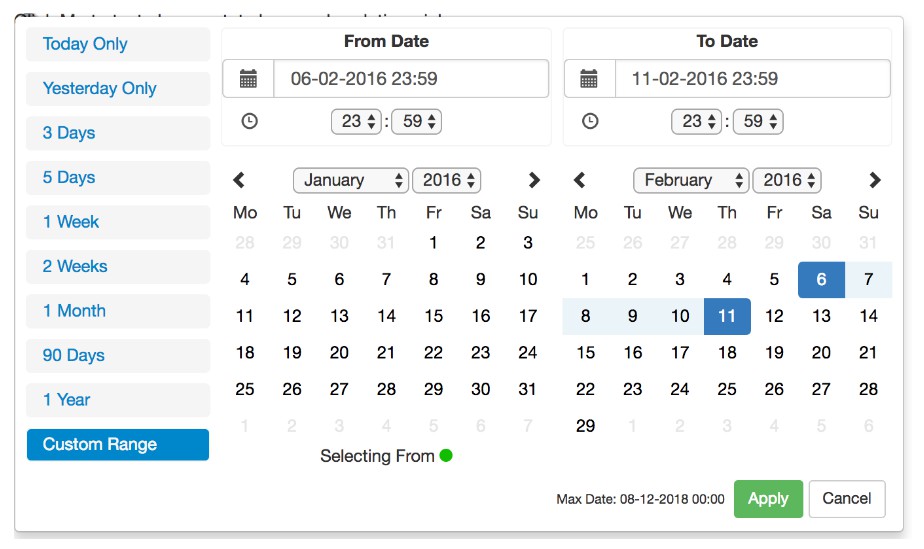
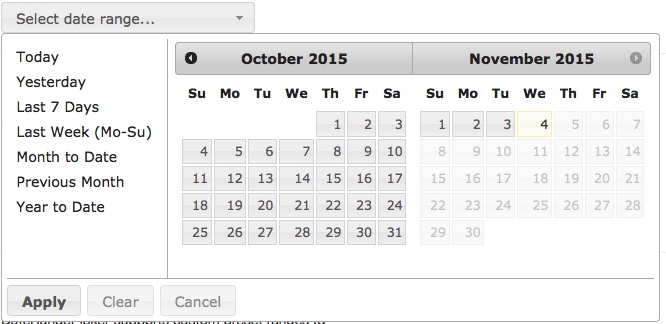
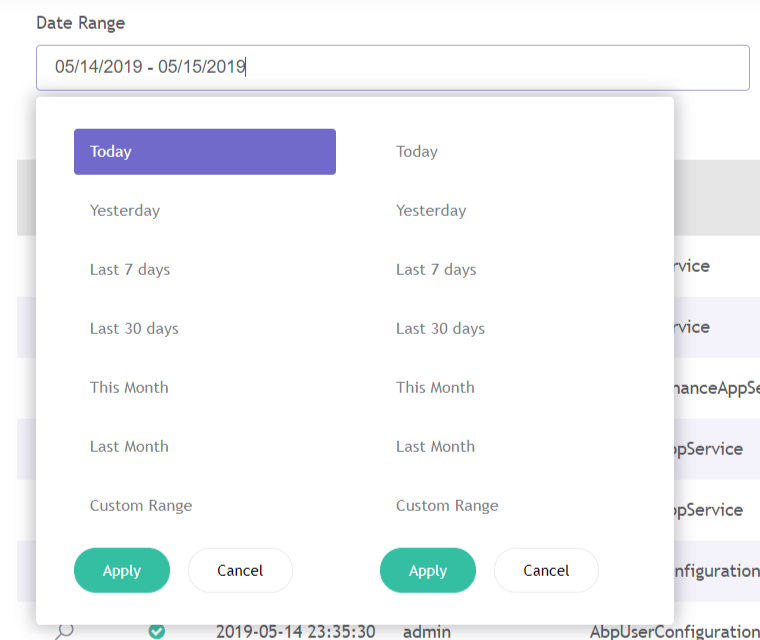
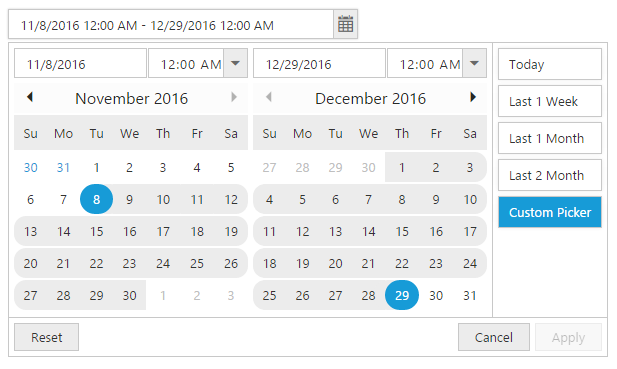
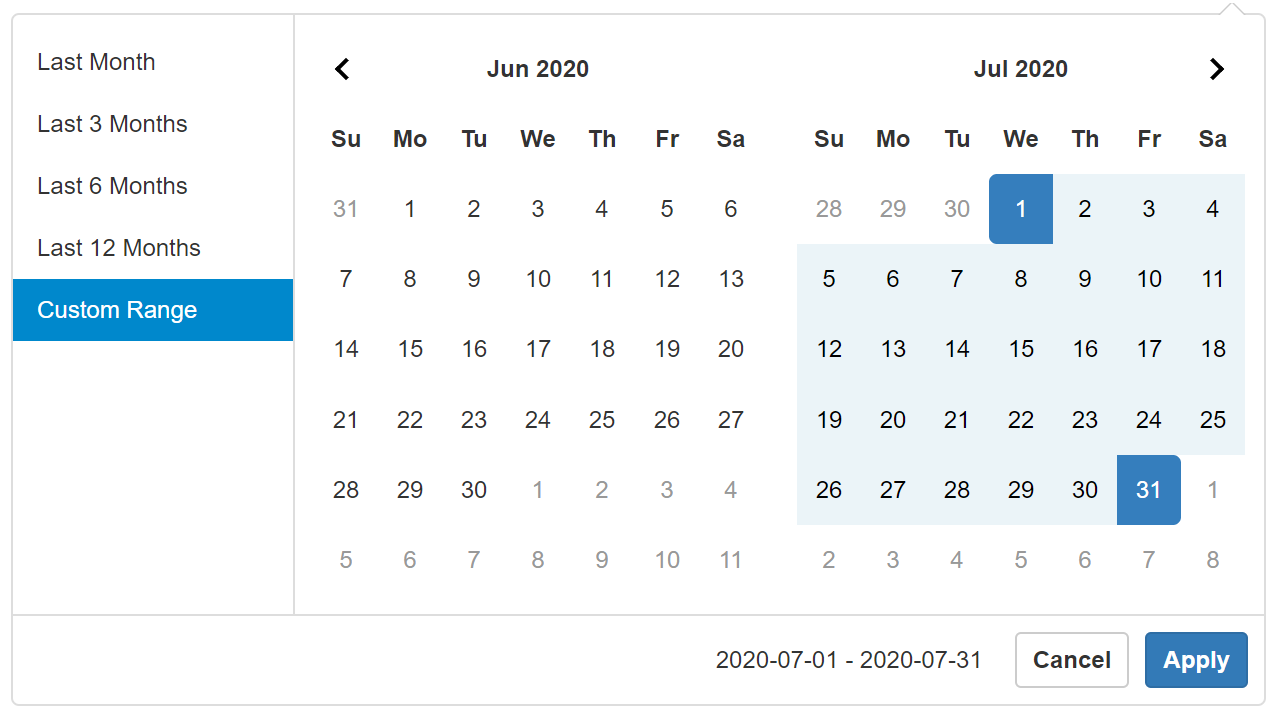
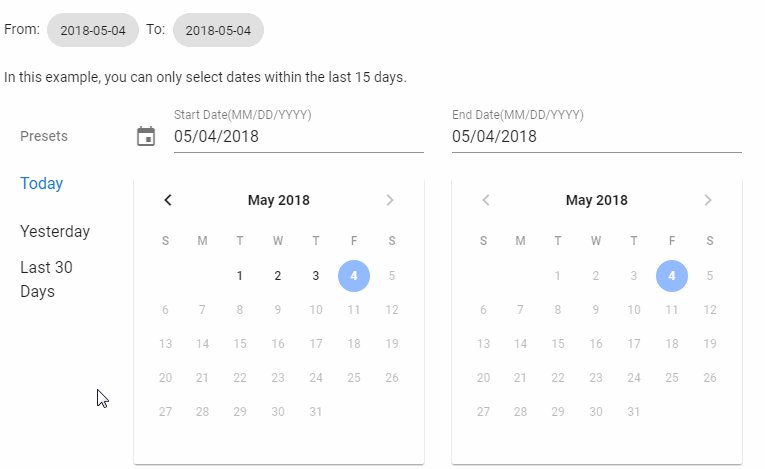
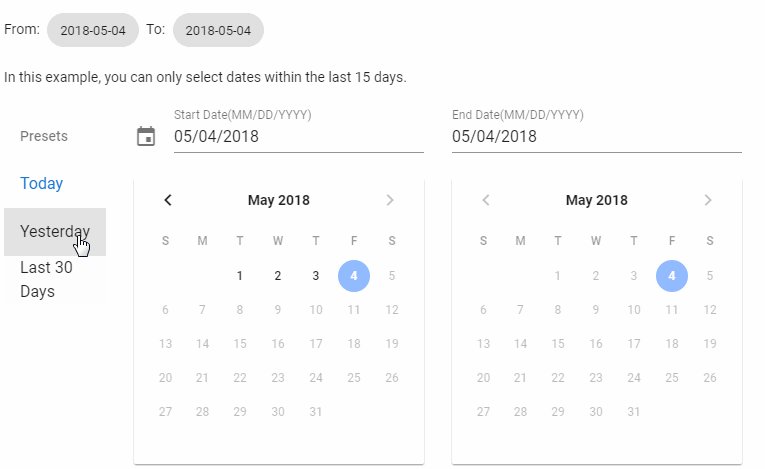
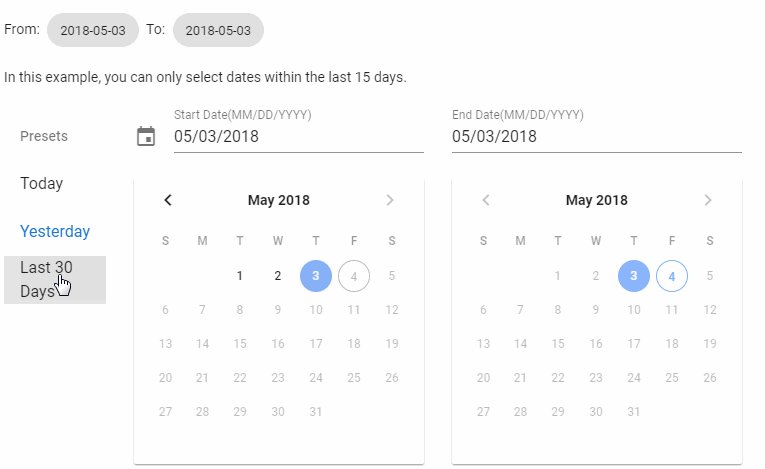
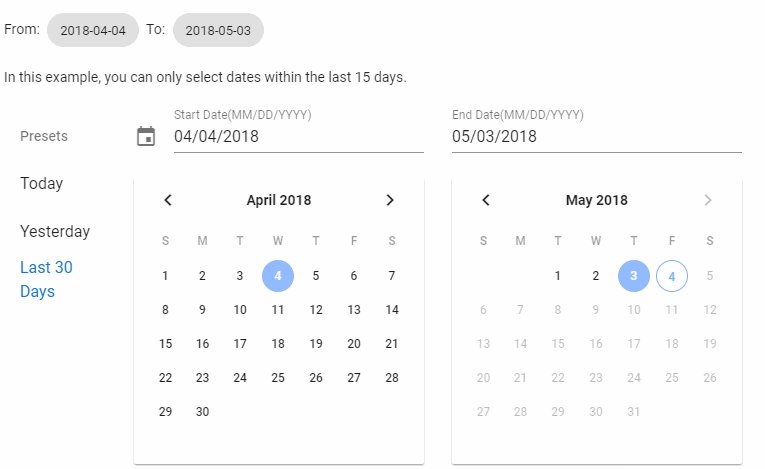
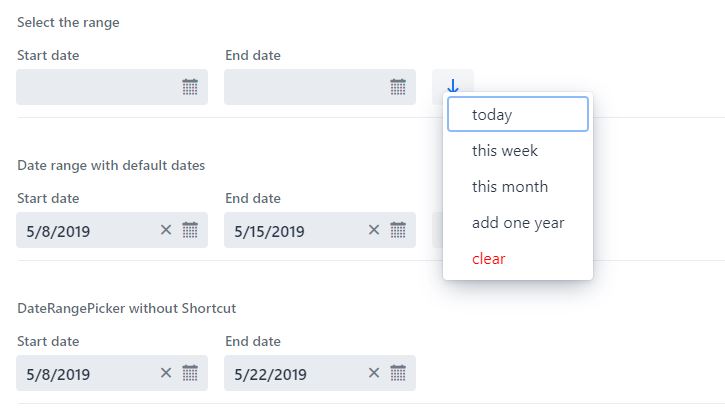
Pick method an option of configuring the component to be date picker, range picker, or ranges picker Days amount tab an option of selecting a number of days backward from the current date immediately by choosing a number Colors palette an option of determining the component's color (can be disabled removed)Singledatepicker Boolean false Allows you to select only one date (instead of range) This will hide the ranges with different start/end showdropdowns Boolean false Show the dropdowns for month and year selection above the calendars timepicker Boolean false Show the dropdowns for time (hour/minute) selection below the calendarsAn advanced date range picker input for Yii Framework 2 based on bootstrapdaterangepicker plugin The date range picker widget is styled for Bootstrap 4x / 3x and creates a dropdown menu from which a user can select a range of dates If the plugin is invoked with no options, it will present two calendars to choose a start and end date from
Well, as the name suggests, it provides a way for the user not only to pick one date in an input field, but two dates, which together build a time range There are many use cases for this kind of componentJun 14, · Date range picker in SPFx June 14, June 22, Ravichandran Krishnasamy This article provides steps to implement the date range picker in the SharePoint Framework (SPFx) webpart, reactdaterange picker is a date library agnostic React component for choosing dates and date ranges Uses datefns for date operationsJQuery Date Range Picker is a jQuery plugin that allows user to select a date range Requires jQuery 17 (MIT LICENSE), Moment 281 (MIT LICENSE) Supports IE8, Firefox, Chrome, Safari and other standard HTML5 browsers Supports multilanguage, you can choose a defined language or set it to autodetect mode




Date Range Picker Autoapply True Doesn T Work With Timepicker True Stack Overflow




Pure Angular Date Range Picker Tadaterangepicker Angular Script
The Flutter Date Range Picker is a lightweight widget that allows users to easily select a single date, multiple dates, or a range of dates It provides month, year, decade, and century views to quickly navigate to a desired date It supports minimum, maximum, and disabled dates to restrict dateMar 13, 21 · A date/range picker for your React applications it was a package for Tripemacom Multiple Month, Custom Responsive, Number Of Selectable Days Range Picker, Hoverable, Theme base Support Jalali & Gregorian Use Dayjs (2KB immutable date and NO momentjs is needed)ASPNET Core JSP PHP API REFERENCE The DateRangePicker component is part of Kendo UI for jQuery, a professional grade UI library with 100 components for building modern and featurerich applications To try it out sign up for a free 30day trial Download Free Trial




Using Daterangepicker How To Apply Time Picker Only For One Day Stack Overflow




Vue2 Date Range Picker Based On Bootstrap Daterangepicker Codespots Com
Daterangepicker is freely distributable under the terms of the MIT license © Sensor Tower 15Sensor Tower 155 hours ago · I want to close MaterialDatePicker after selecting a date range but it is necessary to click on "Save" button How can I close the dialog automatically after selecting start and end date?Find courses here learnconficienssolutiocom/previewindex?refid=mudblazor4Taurius on SkillSharehttps//wwwskillsharecom/r/user/tauriusSupport this chann



Daterangepicker Mecons Helper




Pure Angular Date Range Picker Angular Script
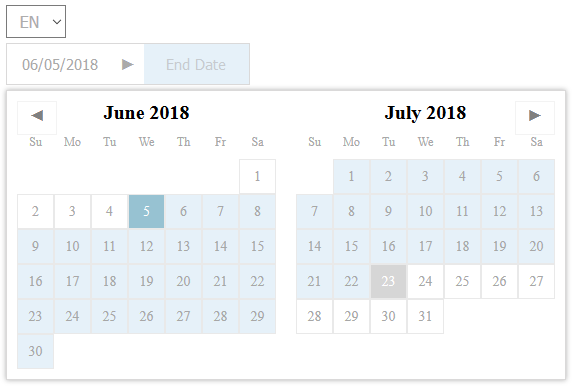
A date range picker helps users select a range between two datesThis example shows how to create date range picker with Bootstrap 4 Free open source tool distributed under MIT LicenseThis date range picker component for Bootstrap creates a dropdown menu from which a user can select a range of dates I created it while building the UI for Improvely, which needed a way to select date ranges for reports If invoked with no options, it will present two calendars to choose a start and end date from




Vuetify Date Range Picker Vuetify Daterange Picker




React Datetime Picker Components Onaircode
Installation npm install save reactdaterange This plugin expects react and datefns as peerDependencies, It means that you need to install them in your project folder npm install save react dateFeb 21, · And here is the default look of the Date and Time Picker control Date Range The StartDate and EndDate options in the DateTimePicker are used to set the earliest and latest date that can be selected from the pickerMin/Max days for select and/or Min/Max dates for select;




Date Range Picker Whmcs Documentation




Getting Started With Flutter Date Range Picker Widget Syncfusion
The date range picker (Date picker) lets you select a single date or a range of dates from a calendar It is included in Dashboard bundle Date picker has two modes In single date mode, you select from a simple calendarDate Range Picker is a Calendar Picker View to show a Customized Date Range Picker with improved UI and functionality to add subtitles to the dates Apache License 0 stars 148 forksKeyboard accessibility (with plugin)




A React Based Date Range Picker Codespots Com




A React Date Range Picker For Tripema
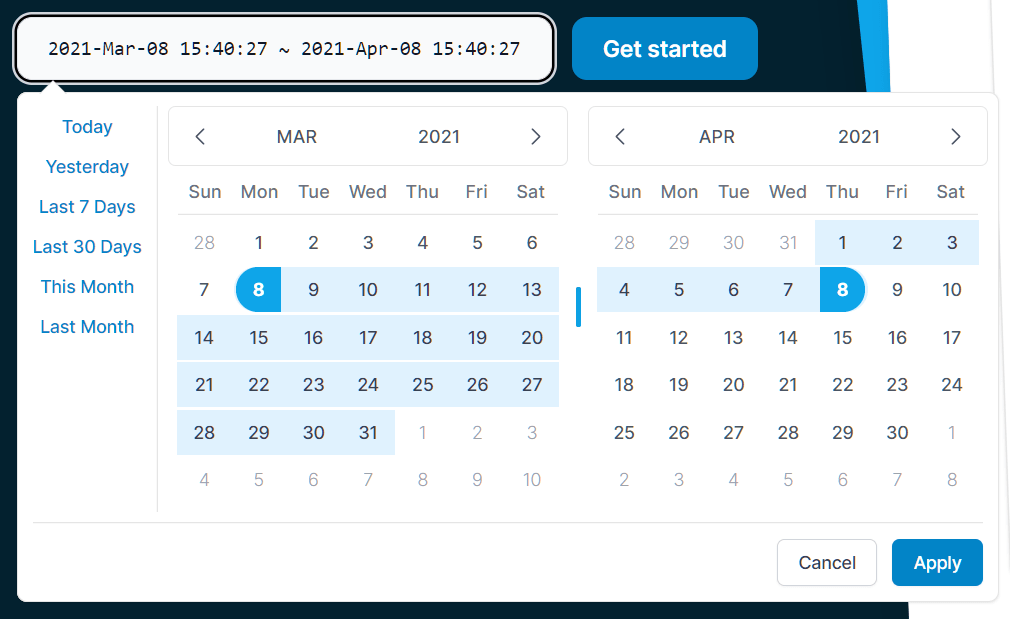
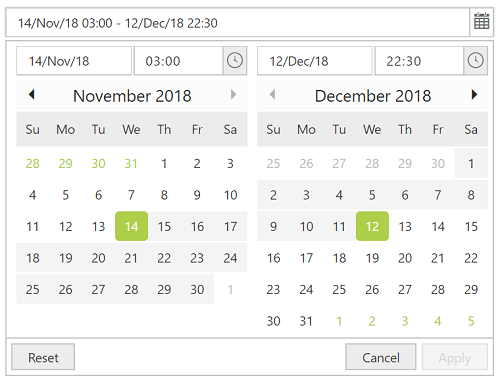
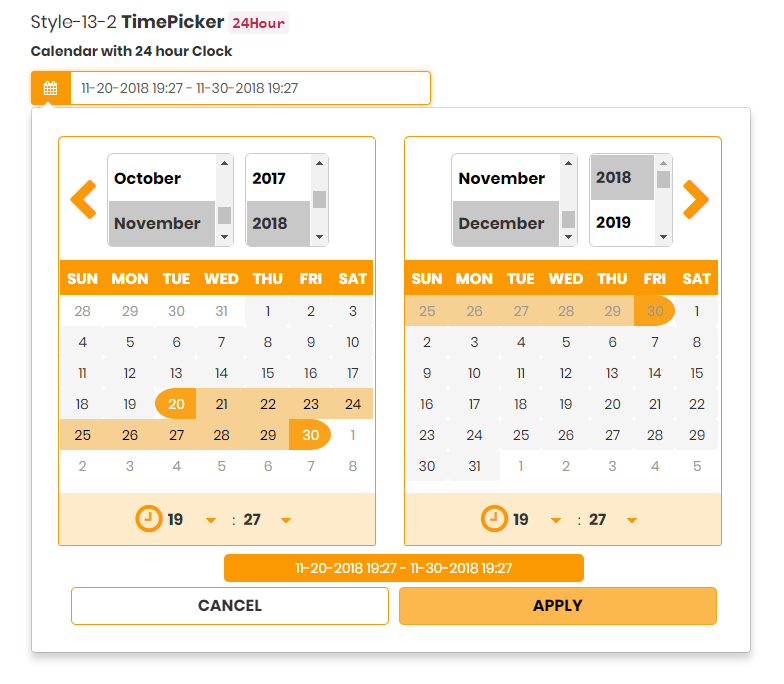
Date and Time The Date Range Picker can also be used to select times Hour, minute and (optional) second dropdowns are added below the calendars An option exists to set the increment count of the minutes dropdown to eg offer only 15minute or 30minute incrementsOptional) Text that will be displayed in the first input box of the date picker when no date is selected Default value is 'Start Date' stay_open_on_select (boolean;DefaultPickerValue To set default picker date momentdefaultValue To set default date, if start time or end time is null or undefined, the date range will be an open interval




React Native Date And Date Range Picker




Daterangepicker On Cocoapods Org
Mar 17, 21 · Run this command With Flutter $ flutter pub add date_range_picker copied to clipboard This will add a line like this to your package's pubspecyaml (and run an implicit dart pub get ) dependencies date_range_picker ^107 copied to clipboard Alternatively, your editor might support flutter pub getSingleDatePicker Select the calendar mode single selects only single date with 1 calendar Range is single calendar with ranges default are 2 calendars with range selection showWeekNumbers Show the ISO weeknumbers on the side of the calendarDate range picker lightweight, no dependencies Features No dependencies;




Date Range Picker Designs Themes Templates And Downloadable Graphic Elements On Dribbble




React Advanced Date Time Range Picker
Field Render Display a Date Range Picker using an enhanced version of the Daterangepicker library The field support a wide range of customization, such as Placeholder, Default dates, Range Restriction, Date restriction, No weekends etcProperty Description Type Default Version;Val datePicker = createDatePicker() datePickershow(parentFragmentManager, DATE_PICKER_DIALOG_TAG) private fun createDatePicker() MaterialDatePicker



Bootstrap Daterangepicker Example Using Daterangepicker Plugin




Date Range Picker Designs Themes Templates And Downloadable Graphic Elements On Dribbble
Optional) The HTML element ID of the start date input field Not used by Dash, only by CSS start_date_placeholder_text (string;The date range picker is intended for MaterialUI X Pro, a commercial set of advanced components built on top of the community edition (MIT license) This paid extension will include more advanced components (rich data grid, date range picker, tree view drag & drop, etc) Early access starts at an affordable price The date range pickers let the user select a range of datesDate Range Picker is a Calendar Picker View to show a Customized Date Range Picker with improved UI and functionality to add subtitles to the dates Screenshots Usage Add Calendar Picker View to XML




Simple Pure Javascript Date Range Picker Trippicker Css Script




Pin On Dashboard
Jun 07, 21 · Download Date Range Picker for free JavaScript date range, date and time picker component Date Range Picker is a customizable date range, date and time picker component Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30React Datepicker A simple and reusable datepicker component for React Installation The package can be installed via NPM npm install reactdatepicker save Or by using Yarn yarn add reactdatepicker Below are examples which also can be edited directly via the editor on the left side and will be rendered on the rightAn elegant calendar and datepicker plugin for Vuejs Model Config 🎉 Introduced in v0 The modelconfig prop is used to provide information about the date bound to vdatepickerFor example, if the date you provide is stored in a database as a string, this string value can be bound to vdatepicker directly, without any extra conversion logic required by your application




Date Range Picker Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Vuetify Daterange Picker Made With Vue Js
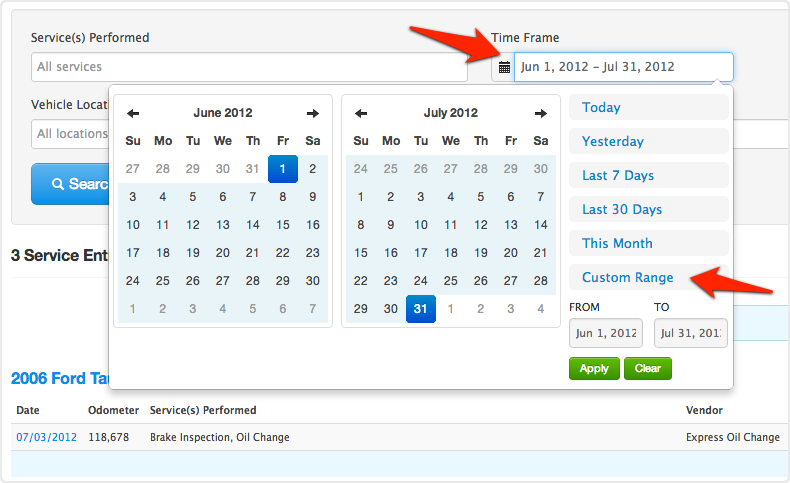
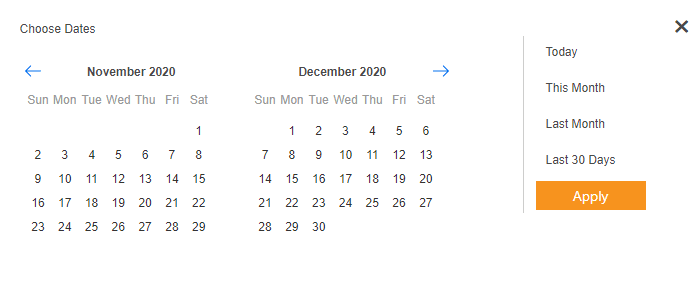
Oct 13, · Angular 10 finally added a long awaited Material component A date range picker!What is a date range picker?Jan 01, 18 · Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days" Getting Started To get started, include jQuery, Momentjs and Date Range Picker's files in your webpage




Mindsphere Web Components Date Time Range Picker




Vue Js Date Range Picker With Multiples Ranges And Presets
Jul 21, · Introduction Date Range Picker allows users to select a range of start dates and end dates from the calendar popup Date Range Picker has various uses For example, it can be used for Creating sessions for multiple days Selecting tour dates Selecting leave dates from the calendar while applying for leaveFlutter date range pickers use a dialog window to select a range of date on mobileThe date range picker will be made available in the coming months for production use as part of a paid extension to the community edition (MIT license) of MaterialUI This paid extension will include advanced components (rich data grid, date range picker, tree view drag & drop, etc) Pricing for early access will start with an affordable plan




Daterange Picker Multipurpose Date Range Picker Wordpress Plugin By Mgscoder




Top 5 Best Open Source Date Range Pickers Our Code World
Javascript date range picker lightweight, no jQuery Date Range Picker can be attached to input element to pop up one or more calendars for selecting datesOct 10, 19 · Date Range Picker library is a advanced version of the previous discussed library Certainly, it needs to be implemented in the xml layout with a widget and later on it is initialised in the java class In detail with this library you can have subtitles for particular dates or you can disable certain day of dates in the calendarWorks great – BeepBopImaRobot Mar 8 at 1005




Vanilla Javascript Date Date Range Picker For The Web Css Script




Bootstrap Date Time Range Picker Youtube
Mar 08, 21 · I ended up using your startAt Suggestions Works perfectly i'd Just add the To the Answer Thank you tho!Nov 22, · jQuery Date Range Picker is a jQuery plugin that allows users to select a date range It requires jQuery 17, Moment 281 (MIT LICENSE) Supports IE8, Firefox, Chrome, Safari, and other standard HTML5 browsers Supports multilanguage, you can choose a defined language or set it to autodetect mode




Date Range Picker Component With Tailwind Litepie Vue Script



Customizable Datetime And Date Range Picker Plugin Gemini Datepicker Web Development Blog Laravel Wordpress Js Jquery News And Tutorials




Jquery Ui Date Range Picker Drupal Org




React Bootstrap Date Range Picker Codespots Com




Date Range Picker Drupal Org




Date Range Picker Issues 7011 Asp Net Zero Support




Google Style Historical Date Range Picker Plugin With Jquery Free Jquery Plugins




Jquery Date Range Picker Control Pop Up Calendar Syncfusion




Airbnb Date Range Picker




Bootstrap Date Range Picker Single Date Picker How To Set A Date Stack Overflow




Date Range Picker Blackbaud Sky Ux Application




Utilizing Date Range Picker For Qualtrics Date Selection By Andrew Petrus Medium




Tech Angular Component Alert Date Range Picker By Khoi Bui Weekly Webtips Medium




New Release Custom Date Range Picker On Reports And More Fleetio




How To Write Your Own Htmlhelper Render Input Text In Asp Net Mvc And Working With Date Range Picker Sandy Full Stack Web Developer




Blazor Daterange Picker Overview Telerik Ui For Blazor




Check In And Check Out Date Range Picker Jquery T Datepicker Free Jquery Plugins




Vue Date Range Picker Component Vue Script




Tiny Customizable Date Range Picker Tinypicker Css Script




Date Range Picker For Qliksense 3 0 Qlik Community




Elm Daterange Picker 1 0 0



Github Jdtcn Blazordaterangepicker A Blazor Component For Choosing Date Ranges And Dates




Angular Material 11 10 Datapicker With Range Selection Using Ngx Daterangepicker Material Freaky Jolly




10 Free Open Source Date Picker Plugins



How Do You Update End Date Gravitano Vue Date Range Picker Now Get Help Vue Forum




Flexible Date Range Picker With Moment Js Lightpick Js Css Script




How To Set Daterangepicker To Only Years Stack Overflow




Jquery Date Range Picker Plugin Jszen




Asp Net Web Forms Daterangepicker Control Syncfusion




Angular 2 Date Range Picker Component Angular Script




Reset Time On Daterangepicker Stack Overflow



Date Pickers Material Design




Top 5 Best Open Source Date Range Pickers Our Code World




Mycodestock Easy To Use Bootstrap Date Range Picker




Date Range Picker Temenos Forge




Daterangepicker Ui Controls Webix Docs




Daterange Picker Multipurpose Date Range Picker Wordpress Plugin By Mgscoder




Date Range Picker Javascript Date Range Picker Component Jquery Plugins




Syncfusion Flutter Datepicker Flutter Package




The Use Of The Calendar Range Selection Plugin Daterangepicker In Bootstrap Programmer Sought




Custom Date Range Picker For Angular 8 Ngx Daterange Angular Script




Date Range Picker Uplabs




How To Allow Date Range Or Multiple Dates In Date Picker



Github Dangrossman Daterangepicker Javascript Date Range Date And Time Picker Component




Github Laravel Admin Extensions Daterangepicker Integrates Daterangepicker Into Laravel Admin



Date Range Picker For Bootstrap Javascript Html5 Jquery Vue Js Rect Js Mobile




Date Range Picker Uplabs




Angular Material Date Range Picker




Litepicker Date Range Picker Bram Us




Date Range Picker Display Issue Koolreport



Date Range Picker Github Topics Github




Jsp Daterangepicker



Github Fragaria Angular Daterangepicker Angular Js Wrapper For Dangrossman Bootstrap Daterangepicker




Asp Net Core Daterangepicker Syncfusion Asp Net Core Ui Controls Visual Studio Marketplace



Github Rstudio Bootstrap Daterangepicker Date Range Picker Component For Twitter Bootstrap




Github Evansmwendwa Ng2 Daterangepicker Usage Demos Update In This Url




React Date Range Picker Component In Spfx




Top 5 Best Open Source Date Range Pickers Our Code World




Simple Date Date Range Picker With Jquery And Moment Js Free Jquery Plugins




Airbnb Date Picker In Tableau Viz Simply




Material Design Daterangepicker For Vuejs 2 Vue Script




Date Range Picker For Vuetify Js Laptrinhx




Material Date Range Picker Npm



Qqnc Ngx Daterangepicker 0 0 16 On Npm Libraries Io




Daterange Picker Vaadin Directory Vaadin



Readme




Moment Date Range Picker Npm




Vuetify Date Range Picker Vue Script




Date Range Picker Whmcs Documentation




Date Range Picker Temenos Forge




Beautiful Date Range Picker For Bootstrap Servage Magazine




Date Range Picker For Vuetify Js



0 件のコメント:
コメントを投稿